79bob在线下载 >的情节
情节
Plot.ly面板for Grafana
使用图表渲染指标。Ly javascript框架
工作与grafana 4, 5,和6
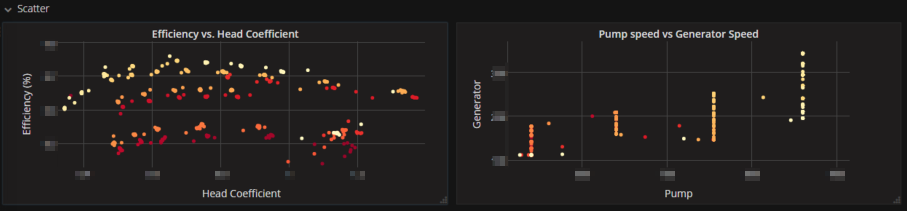
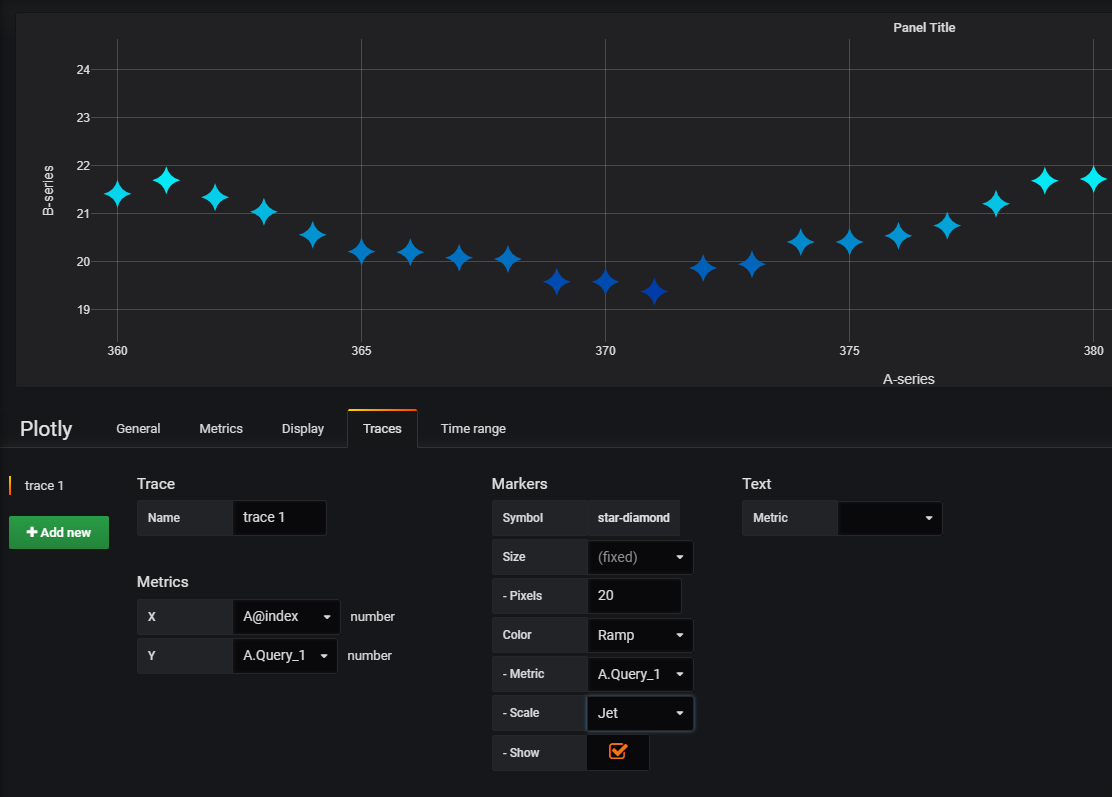
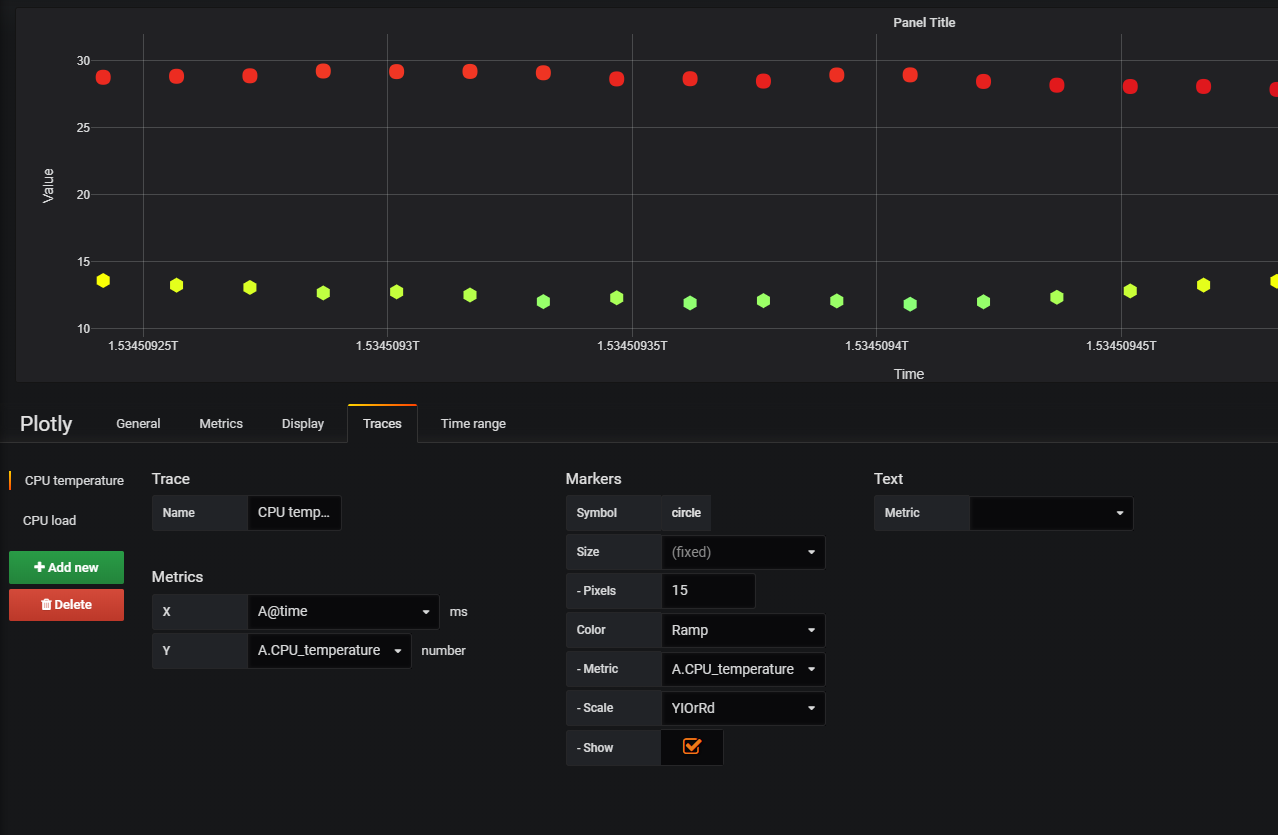
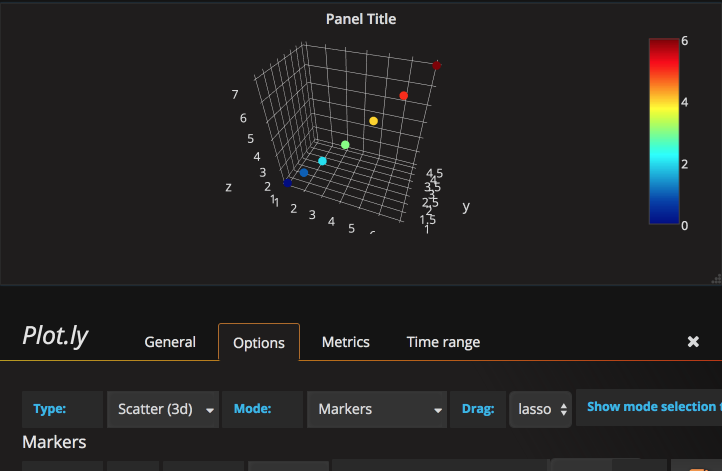
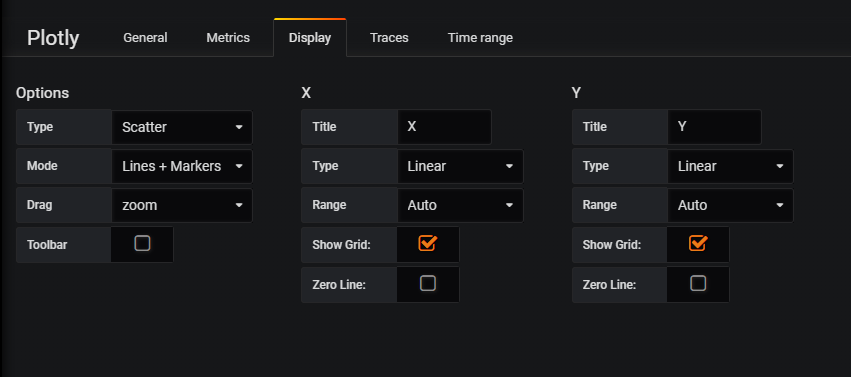
截图





建筑
执行:
NPM install -g yarn yarn install -pure-lockfile yarn build释放
这个插件使用释放它发布到GitHub。
env GITHUB_TOKEN=your_token yarn release-it patch更新日志
v0.0.6
- 修复轴范围配置错误# 49
- 添加基本注释支持#57 (tchernobog)
- 改进plot .js的加载时间,并支持从CDN加载
- 假设日期x轴为'auto',映射为'time'
- 支持固定比率轴
- 用Grafana 6测试
v0.0.5
- 升级plot (v1.41+)
- 更好地支持轻主题。(# 24日@cscheuermann81)
- 支持快照
- 删除
经销来自主分支 - 支持多个时间序列(# 9,CorpGlory DevTeam)
- 支持显示来自查询的文本(#11)
- 模板变量支持
- 改进的度量映射
- 使用webpack和基本的笑话测试
v0.0.4
- 从npm (v1.31.2+)加载绘图
- 转换为TypeScript
- 添加单个指标时的合理行为
- 使用prettier.js格式化
- 支持单表查询
v0.0.3
- 改进选项界面
- 增加范围模式:“到零”和“非负”
- 将指标映射到X、Y、Z和颜色
- 现在可以选择'日期'类型为每个轴支持时间
- 基本支持大小标记与数据
v0.0.2
- 增加了从指标查询中设置颜色的能力。(# 4, @lzgrablic01)
- 正确显示3D轴名称
- 修复初始化工作与4.2+ (isPanelVisible undefined)
v0.0.1
- 第一个工作版本
愿望清单(需要帮助)
- sizeref帮手。我认为这取决于数据。可能需要找到范围和选择一个好值?从反应?
- 很高兴有:https://plot.ly/javascript/parallel-coordinates-plot/
Grafana Cloud Advanced / Grafana Enterprise
- 可通过Grafana云高级计划或Grafana企业许可证提供
- 访问所有企业插件
- 在您自己的基础设施上运行完全托管或自我管理
在Grafana Cloud上安装Plotly:
在Grafana Cloud实例上安装插件是一键安装;更新也是一样。很酷,对吧?
请注意,可能需要1分钟才能看到插件显示在您的Grafana中。
在Grafana Cloud实例上安装插件是一键安装;更新也是一样。很酷,对吧?
请注意,可能需要1分钟才能看到插件显示在您的Grafana中。
在Grafana Cloud实例上安装插件是一键安装;更新也是一样。很酷,对吧?
请注意,可能需要1分钟才能看到插件显示在您的Grafana中。
在Grafana Cloud实例上安装插件是一键安装;更新也是一样。很酷,对吧?
请注意,可能需要1分钟才能看到插件显示在您的Grafana中。
在Grafana Cloud实例上安装插件是一键安装;更新也是一样。很酷,对吧?
请注意,可能需要1分钟才能看到插件显示在您的Grafana中。
欲了解更多信息,请访问插件安装.
安装在本地Grafana:
对于本地实例,通过简单的CLI命令安装和更新插件。插件不会自动更新,但是当您的Grafana内的更新可用时,您会收到通知。
1.安装面板
使用grafana-cli工具从命令行安装Plotly:
安装Grafana-cli插件插件将被安装到你的grafana plugins目录;默认是/var/lib/grafana/plugins.关于cli工具的更多信息.
2.将面板添加到仪表板
已安装的面板可立即在Grafana主菜单中的dashboard部分中使用,并且可以像Grafana中的任何其他核心面板一样添加。
要查看已安装面板的列表,请单击插件主菜单中的项目。将同时显示核心面板和已安装的面板。




