79bob在线下载 > SVG
SVG
总结
Grafana面板显示度量敏感SVG图像使用snap SVG库(http://snapsvg.io/).
您需要最新的grafana 3.0版本来启用插件支持。你可以在这里获得:http://grafana.org/download/builds.html
例子

安装
可以将这个repo直接克隆到你的插件目录中。
然后重新启动grafana-server,插件应该会自动被检测到并使用。
NPM安装grunt sudo服务grafana-server重启克隆到您选择的目录
如果插件被克隆到一个目录,而不是默认的插件目录,那么你需要编辑你的grafana.ini配置文件(默认位置是/etc/grafana/grafana.ini),并添加这个:
[plugin.svg] path = /home/your/clone/dir/svg-panel . txt注意,如果您将其克隆到grafana plugins目录,则不需要添加上述配置选项。只有当你想把插件放在标准插件目录之外的目录时,才会这样做。请注意,grafana-server需要对目录进行读访问。
选项
SVG建设者

添加自己的SVG存储库
要添加您自己的自定义SVG图形,您必须派生原始项目并将其添加到资产文件夹。如果您的存储库是普遍关注的,并且您的许可证允许共享,您也可以将它添加到面板插件通过在github上拉请求
SVG的数据
在这里粘贴SVG代码。不要忘记包含一个视图框和所有相关对象的id。
注意:您不能在选中使用SVG生成器选项的同时使用SVG数据编辑器!

演示
首先,请查看面板插件提供的Demo-SVGs。要加载它们,请到选项页面的底部并单击相应的按钮

事件
onHandleMetric
这段代码被执行每个Rerfresh
onHandleMetric(ctrl: MetricsPanelCtrl, svgnode: HTMLElement)ctrl传递一个grafanaMetricsPanelCtrl对象。此对象包含与当前面板有关的所有相关数据。你可能想使用ctrl.data数组属性访问当前测量数据。
svgnode在面板上传递svg对象的HTMLElement。您可以通过使用集成的Snap Library来访问svg本身的元素。(http://snapsvg.io/)
var s = Snap(svgnode);s.select(#状态)
onInit
执行此事件一次,就在SVG的第一次初始化之后。
onHandleMetric(ctrl: MetricsPanelCtrl, svgnode: HTMLElement)ctrl传递一个grafanaMetricsPanelCtrl对象。此对象包含与当前面板有关的所有相关数据。你可能想使用ctrl.data数组属性访问当前测量数据。
svgnode在面板上传递svg对象的HTMLElement。您可以通过使用集成的Snap Library来访问svg本身的元素。(http://snapsvg.io/)
var s = Snap(svgnode);s.select(#状态)
更新日志
0.3.3
- 固定的SVG渲染高于宽
0.3.1
- 软件包更新由于安全漏洞。
0.3.0
- 实现了对文档类型数据的支持。(例如Elasticsearch原始文档)感谢Zoltán Szabó (https://github.com/zoell)
- 传递给面板的数据现在存储在
ctrl.data财产。alias属性ctrl.series不应该再使用,并被视为已弃用。
0.2.0
- 实现了对表格格式数据的支持。感谢Lauri Saurus (https://github.com/saurla)
0.1.1
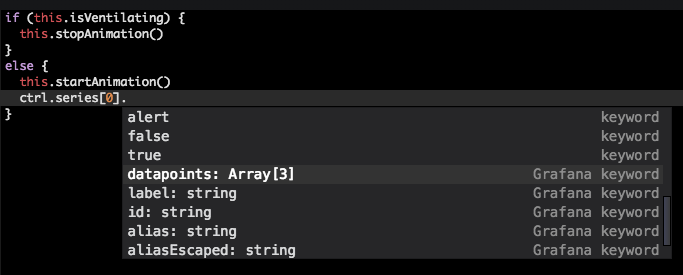
- 现在包括JavaScript代码完成对象this, ctrl和svgnode。

0.1.0
- 突破:插件被重命名为marcuscalidus-svg-panel与http://docs.grafana.org/plugins/developing/code-styleguide/一致
从旧版本更新的步骤
- 导出包含grafana-svg-panel的仪表盘为json
- 安装marcuscalidus-svg-panel plugin。可以将其克隆到单独的文件夹(=safe method),也可以将其拉入当前版本。
- 将json文件中所有出现的grafana-svg-panel替换为marcuscalidus-svg-panel。
- 重新导入json以覆盖现有的仪表板
0.0.5
- Ace编辑器用于代码编辑
0.0.4
- 面板现在在IE11中平稳运行(增加了必要的填充)
0.0.3
- 修复了Grafana 5中onInit函数的错误
- 通过Snap SVG库注入SVG的新方法
发布
- 新增SVG Builder
0.0.1
- 初步构建
Grafana Cloud Advanced / Grafana Enterprise
- 可通过Grafana云高级计划或Grafana企业许可证提供
- 访问所有企业插件
- 在您自己的基础设施上运行完全托管或自我管理
在Grafana Cloud上安装SVG:
在Grafana Cloud实例上安装插件是一键安装;更新也是一样。很酷,对吧?
请注意,可能需要1分钟才能看到插件显示在您的Grafana中。
在Grafana Cloud实例上安装插件是一键安装;更新也是一样。很酷,对吧?
请注意,可能需要1分钟才能看到插件显示在您的Grafana中。
在Grafana Cloud实例上安装插件是一键安装;更新也是一样。很酷,对吧?
请注意,可能需要1分钟才能看到插件显示在您的Grafana中。
在Grafana Cloud实例上安装插件是一键安装;更新也是一样。很酷,对吧?
请注意,可能需要1分钟才能看到插件显示在您的Grafana中。
在Grafana Cloud实例上安装插件是一键安装;更新也是一样。很酷,对吧?
请注意,可能需要1分钟才能看到插件显示在您的Grafana中。
欲了解更多信息,请访问插件安装.
安装在本地Grafana:
对于本地实例,通过简单的CLI命令安装和更新插件。插件不会自动更新,但是当您的Grafana内的更新可用时,您会收到通知。
1.安装面板
使用grafana-cli工具从命令行安装SVG:
安装Grafana-cli插件插件将被安装到你的grafana plugins目录;默认是/var/lib/grafana/plugins.关于cli工具的更多信息.
2.将面板添加到仪表板
已安装的面板可立即在Grafana主菜单中的dashboard部分中使用,并且可以像Grafana中的任何其他核心面板一样添加。
要查看已安装面板的列表,请单击插件主菜单中的项目。将同时显示核心面板和已安装的面板。






