79bob在线下载 >世界地图面板
Worldmap面板
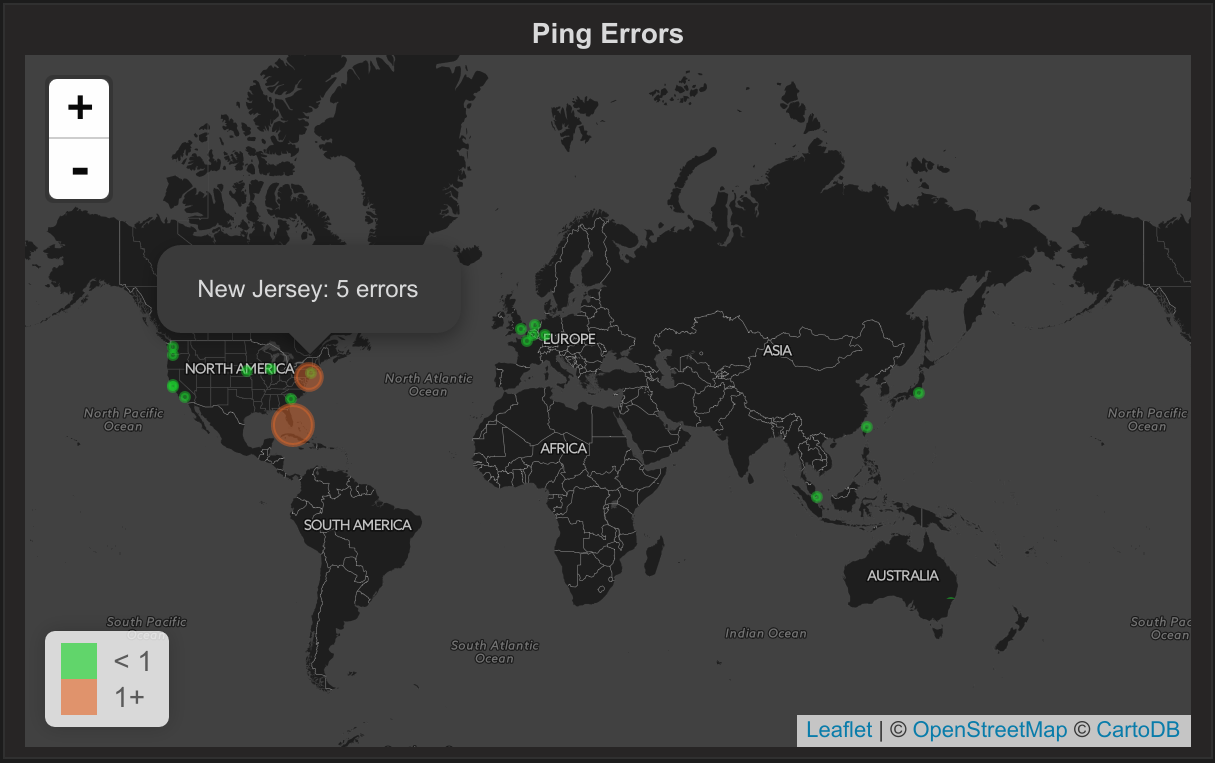
世界地图面板插件Grafana
Worldmap Panel是一个世界的平铺地图,可以用表示来自查询的数据点的圆圈覆盖。它可以用于时间序列指标,Elasticsearch的geohash数据或Table格式的数据。

世界地图是如何工作的(理论和例子)
世界地图面板需要两个数据来源:
- 位置(纬度和经度)
- 与位置有链接的数据
数据来自数据库查询:Prometheus, InfluxDB, Graphite, Elasticsearch, MySQL等。可以是“时间序列”格式,也可以是“表格”格式。
时间序列格式
如果是在时间序列格式然后,指标名称需要匹配位置列表中的一个键。这个键通常是国家代码或城市名称。位置列表可以来自文件或HTTP端点。
位置列表可以通过以下几种方式提供:
- 带有位置和坐标的json文件(插件包括国家和美国州的列表)
- 返回位置及其坐标列表的Json端点
时间序列数据包含一个时间戳、一个度量名称和一个数值。换句话说,这是一个时间序列数据库的典型查询。以下是来自Graphite的一些时间序列数据:
[{“目标”:“本身”,“点”:[[183255.0,1529755200]]},{“目标”:“我们”,“点”:[[192224.0,1529755200]]}]位置数据应该是JSON格式,并且应该是一个JSON对象数组,具有四个属性:
[{"key": "SE", "latitude": 60.128161, "longitude": 18.643501, "name": "Sweden"}, {"key": "US", "latitude": 37.09024, "longitude": -95.712891, "name": "United States"}]Worldmap然后将指标名称(示例数据中的目标)与位置数据中的关键字段进行匹配。对于这个示例数据,将在地图上绘制两个圆圈,一个代表瑞典,一个代表美国,值分别为183255和192224。
表格格式
如果数据在表格格式然后,它应该有一个geohash列或两个包含纬度和经度的列(以及数据列)。
表数据是包含列和行的表格数据。下面是来自InfluxDB的表数据示例:
"series": [{"name": "logins. "计数","tags": {"geohash": "9wvfgzurfzb"}, "columns": ["time", "metric"], "values": [[1529762933815, 75.654324173059]]}]该查询包含两个数据(值75.654324173059)和位置(geohash9 wvfgzurfzb位于科罗拉多州)。因此,使用这些,Worldmap面板将在美国科罗拉多州绘制一个值为75.654324173059的圆。
以时间序列数据为数据源
支持数据库:
- 石墨
- InfluxDB
- OpenTSDB
- 普罗米修斯
- MySQL
- Postgres
- 该软件
- Elasticsearch
插件中包含以下位置文件:
- 国家(2个字母代码)
- 国家(3个字母代码)
- 美国
或者,您可以使用以下命令提供您自己的位置列表:
- 返回位置列表的JSON端点
- 返回位置列表的JSONP端点
这是通过将国家代码(如US或GB或FR)或美国州代码(TX或NY)匹配到度量名称来实现的。如果指标名称与国家列表中的国家匹配,则将在该位置绘制一个圆圈。
如果您希望匹配国家或州以外的其他数据,则必须提供自定义位置数据。目前的方法是通过JSON端点返回一个带有位置数据的JSON文件(参见地图数据选项)
圆的大小取决于匹配的度量值。圆圈的大小是相对的,例如,如果你有3个国家的值分别为1、2和3或100、200和300,那么你会得到一个小圆圈、一个中圆和一个大圆圈。
时间序列-石墨和InfluxDB
以下是时间序列查询的一些示例
石墨查询
使用aliasByNode函数指向包含国家代码的字段。请看下图中的石墨查询示例。

使用石墨查询的Worldmap的仪表板示例格拉夫纳游戏场地.
InfluxDB查询
Group By子句应该是国家代码,还需要一个别名。别名应该在表单中美元tag_ <字段名称>.

Elasticsearch查询国家
在包含国家代码的字段上使用“分组By”子句,在“日期直方图By”中使用“然后By”子句@timestamp(或相应的日期字段)。

时间序列数据的地图数据选项
在Worldmap选项卡下,选择国家或州选择。

使用JSON端点返回一个自定义位置列表:

这里使用的端点用于worldPing -的演示版本https://worldpingdemo.grafana.net/api/plugin-proxy/raintank-worldping-app/api/v2/probes/locations.如果您定义了自己的端点,它必须可以从客户端访问,因为它是由客户端的浏览器访问的。
使用一个JSONP端点(如果你需要包装JSON来解决CORS问题):

有关JSON/JSONP故障排除的详细信息,请检查# 47.
geohash作为数据源
支持数据库:
- ElasticSearch
的Geo-pointElasticsearch中geohash索引的数据类型也可以用作世界地图面板的数据源。Grafana为Elasticsearch查询提供了一个新的桶聚合-地理散列网格,允许对坐标进行分组。地理散列网格有一个精度选项,其中1是最高级别,7是最低级别。

ElasticSearch查询需要提供三个字段:
- 一个度量。这是自由文本,应该匹配使用的聚合(计数,平均,和,唯一计数等)。
- 位置名称(可选-如果未选择将显示geohash值)
- 提供geohash值的Geo_point字段。

表数据作为数据源
支持数据库:
- InfluxDB
- Elasticsearch
- MySQL, Postgres, MSSQL
- 可以以表格格式返回数据的任何数据库
如果数据源可以返回表数据,那么在Grafana的Metrics选项卡上选择格式表选择。
带Geohash列的表数据
类似于上面的Elasticsearch查询,需要3个字段(其中2个是必须的)
- 一个度规字段。这是用来给圆一个值,并决定圆的大小。
- 一个geohash字段。这是用来计算圆应该画在哪里。
- 一个可选的位置名称字段(显示在鼠标上方)。用来标记地图上的每个圆。如果它是空的,那么geohash值被用作标签。
字段映射必须在Worldmap设置选项卡上指定。

表数据与纬度和经度列
表格数据格式也适用于纬度和经度的两列,而不是geohash列。
- 一个度规字段。这是用来给圆一个值,并决定圆的大小。
- 纬度/经度字段。它们被用来计算圆应该画在哪里。
- 一个可选的位置名称字段(显示在鼠标上方)。用来标记地图上的每个圆。如果它是空的,那么geohash值被用作标签。
JSON结果作为数据源
支持数据库:
- 曲速10经grafana-warp10-datasource插件
它支持任何能够生成带有自定义位置列表(与JSON端点的格式相同)的JSON响应的数据源。
地图数据选项
位置数据
有四种方法为世界地图面板提供数据:
- 国家这是一张世界上所有国家的名单。它的工作原理是将国家代码(US, FR, AU)与时间序列查询中的节点别名匹配。
- 州:与国家类似,但适用于美国的州,例如加利福尼亚州的CA
- geohash:返回geohash的ElasticSearch查询。
- json:返回自定义json的json端点。格式的示例是第一个选项中使用的国家数据或以下是城市列表.
- jsonp:返回自定义json包装成jsonp的jsonp端点。如果你有CORS的问题,可以使用这个。
- 表格:这期望度量查询返回带有一个名为geohash的字段或两个名为
纬度而且经度.属性中的字符串geohash形式.例如:London -> "gcpvh3zgu992"。
聚合
如果你愿意国家或表格作为位置数据的来源,你可以在这里选择一个聚合:avg, total等。
对于Graphite,请注意Max Data Points的默认值是1。这是以最准确的方式将每个国家的数据点聚合到一个值。默认情况下,这将通过平均合并。要更改合并,使用consolidateBy函数,如下所示:

或者只是从最大数据点字段中删除1,并使用地图数据选项中的整合功能(尽管取决于时间范围和数据点的数量,这通常会由于石墨整合而不太准确)。

ES度量/位置名称/geo_point字段
ElasticSearch查询需要提供三个字段。它们是文本字段,应该是Metrics选项卡下查询的字段名。
- Elasticsearch中的度量是其中之一
数,平均,总和等。 - 位置名称是为圆圈提供名称的字段。如果它为空,则geohash值将显示在弹出窗口中,而不是位置中。
- geo_point是提供geohash值的GeoHashGrid字段。
地图视觉选项设置
中心
此设置配置映射的默认中心。有5个中心可供选择,也可以选择自定义中心或最后一个GeoHash中心。对于自定义中心,有两个字段:纬度和经度。值的例子有37.09024,-95.712891(美国中心)或55.378051,-3.435973(英国中心)。最后一个GeoHash中心将使地图位于从数据接收到的最后一个GeoHash中心。
初始缩放
地图的初始缩放因子。这是一个介于1到18之间的值,其中1是缩小得最大的。
最小圆尺寸
这是以像素为单位的圆的最小尺寸。
最大圆尺寸
这是以像素为单位的圆的最大大小。根据缩放级别,您可能需要更大或更小的最大圆圈大小,以避免重叠。
单位
当你将鼠标悬停在一个圆上时,单位会显示在弹出窗口中。有两个领域,单数形式和复数形式。例如visit/访问或者error/错误
显示的传说
显示/隐藏左下角的图例,该图例显示阈值范围及其相关颜色。
阈值的选择
阈值控制圆圈的颜色。
如果指定了一个值,则使用两种颜色。例如,如果阈值设置为10,则小于10的值将获得第一种颜色,大于或等于10的值将获得第二种颜色。
阈值字段也接受2个或更多逗号分隔的值。例如,如果你有2个值,代表3个范围,分别对应3种颜色。例如:如果阈值为70,90,那么第一种颜色表示< 70,第二种颜色表示在70和90之间,第三种颜色表示> 90。
更新日志
最新的变化可以在这里找到:CHANGELOG.md
Grafana Cloud Advanced / Grafana Enterprise
- 可通过Grafana云高级计划或Grafana企业许可证提供
- 访问所有企业插件
- 在您自己的基础设施上运行完全托管或自我管理
在Grafana Cloud上安装世界地图面板:
在Grafana Cloud实例上安装插件是一键安装;更新也是一样。很酷,对吧?
请注意,可能需要1分钟才能看到插件显示在您的Grafana中。
在Grafana Cloud实例上安装插件是一键安装;更新也是一样。很酷,对吧?
请注意,可能需要1分钟才能看到插件显示在您的Grafana中。
在Grafana Cloud实例上安装插件是一键安装;更新也是一样。很酷,对吧?
请注意,可能需要1分钟才能看到插件显示在您的Grafana中。
在Grafana Cloud实例上安装插件是一键安装;更新也是一样。很酷,对吧?
请注意,可能需要1分钟才能看到插件显示在您的Grafana中。
在Grafana Cloud实例上安装插件是一键安装;更新也是一样。很酷,对吧?
请注意,可能需要1分钟才能看到插件显示在您的Grafana中。
欲了解更多信息,请访问插件安装.
安装在本地Grafana:
对于本地实例,通过简单的CLI命令安装和更新插件。插件不会自动更新,但是当您的Grafana内的更新可用时,您会收到通知。
1.安装面板
使用grafana-cli工具从命令行安装Worldmap面板:
安装Grafana-cli插件插件将被安装到你的grafana plugins目录;默认是/var/lib/grafana/plugins.关于cli工具的更多信息.
2.将面板添加到仪表板
已安装的面板可立即在Grafana主菜单中的dashboard部分中使用,并且可以像Grafana中的任何其他核心面板一样添加。
要查看已安装面板的列表,请单击插件主菜单中的项目。将同时显示核心面板和已安装的面板。
更新日志
条目
v0.3.0
- 带有插件签名的Grafana 7.0版本
v0.2.1
v0.2.0
- 转换为TypeScript, webpack和Jest
- 在CircleCI上使用Yarn
- 添加缺少的开发依赖项
- 修正了在Grafana 6.0中更频繁出现的渲染高度错误
v0.1.2
v0.1.1
v0.1.0
v0.0.21
- 支持新的数据源集成,动态JSON端点# 103,谢谢@LostInBrittany
- 修复了在阈值中使用浮点数的问题# 79,谢谢@fabienpomerol
- 修复了新创建的世界地图面板溢出边界的问题。
- 修复了图例css
- 关闭鼠标滚轮缩放
v0.0.20
小的修复。
v0.0.19
修复了在Grafana 4.5中出现的Elasticsearch geohash映射的问题。
v0.0.18
- 修复了国家位置数据中的一些坐标。
- 最后Geohash作为地图的中心——它将地图集中在接收到的最后一个Geohash位置上。用于实时跟踪(在Grafana中自动刷新)。
v.0.0.17
- 使用3个字母的国家代码添加国家数据。
v.0.0.16
选项粘性标签。修复https://github.com/grafana/worldmap-panel/issues/27
能够隐藏null或0值。修复https://github.com/grafana/worldmap-panel/issues/13
背景颜色改变。修复https://github.com/grafana/worldmap-panel/issues/36
动态阈值由山姆哈契.现在可以有两个以上的阈值。谢谢!修复https://github.com/grafana/worldmap-panel/issues/25
选项字段的验证和默认值。修复https://github.com/grafana/worldmap-panel/issues/29
v.0.0.15
- 修复了Grafana的变化打破世界地图面板使用Geohash或表数据.
v.0.0.14
v.0.0.13
- 新的位置数据选项->表数据。位置数据现在可以来自graphite和Elasticsearch以外的数据源(例如InfluxDb)。关于如何使用它,请参阅上面的表数据说明。
v.0.0.12
v.0.0.11
- 缩放问题修复,并增加了美国各州位置数据的州选项。
v.0.0.10
- 快照的性能修复。将maxdatpoints设置为1,以最小化快照中需要保存的数据。
v.0.0.9
- 修复了位置数据在编辑器中更改后不刷新的错误。它需要刷新页面才能重新加载它。
v.0.0.8
- 快照时在仪表板json中保存位置数据。这意味着即使使用自定义端点来返回位置数据json文件,快照也应该工作。
v.0.0.7
- 更新瓷砖映射url到https,以避免https网站上的混合内容警告。
v.0.0.6
- 在圆形弹窗中为数据值添加小数位置选项。
v.0.0.5
- 为位置数据增加对json和jsonp端点的支持。
v0.0.4
- 修复快照。
v0.0.3
- 对非elasticsearch数据源支持小写国家代码。
v0.0.2
- 修复了在国家数据中找不到国家代码的时间序列导致面板崩溃的错误。
- 向国家数据中添加一些额外的国家代码,使其更类似于MaxMind国家数据库。







