79bob在线下载 >流程图绘制
流程图绘制
Grafana插件流程图绘制

流程图绘制Grafana插件。用它来显示complexe图使用在线图形库draw.io画画。io可以创建许多类型的图:
- 技术架构模式(GCP遗留,云,蔚蓝,AWS, Kubernetes,起程拓殖)
- 图(网络、电力、流动,…)
- 工业过程
- 有机计划
- 平面布置图
- UML的计划
- 工作流(Jenkins, Ansible塔、OpenShift…)
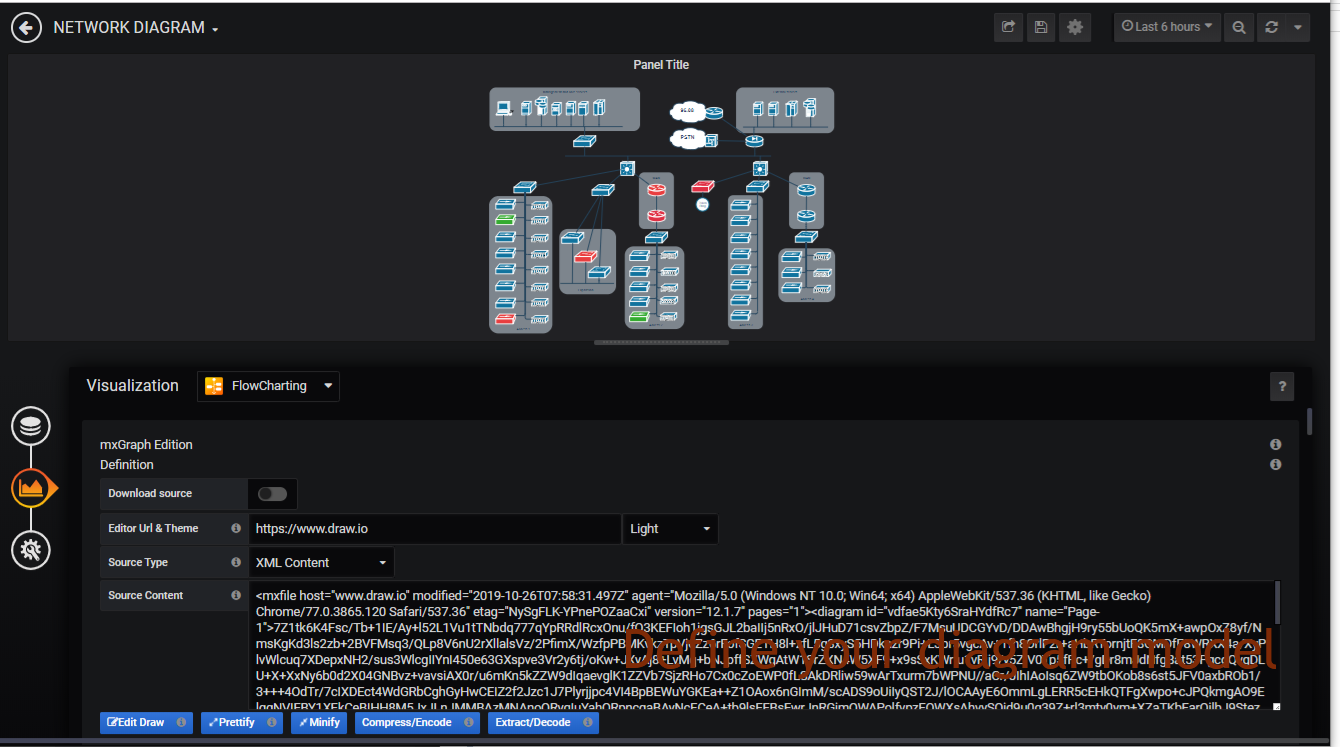
画你的艺术作品,饲料在流程图绘制实时数据和定义数据将如何交互图。
- 监控状态和性能
- 与图
- 基于数据或状态改变显示的对象
- 添加链接对象
- 充分利用变量修改形状,颜色,链接,下载路径等等。
- 支持正则表达式匹配和替换
用例
- 技术模式的例子

在draw.io看到更多的例子
演示站点
https://play.grafana.org/d/Unu5JcjWk/flowcharting-index?orgId=1
开始
https://algenty.github.io/flowcharting-repository/STARTED.html
文档
https://algenty.github.io/flowcharting-repository/
项目网站
https://github.com/algenty/grafana-flowcharting
赞助商和资金
0.7.0版本发布以来,经过一年的工作,我赞助按钮激活。
为什么?流程图绘制是开源和免费的,它已成为成功的但它确实需要努力开发和维护。
我花费了大量的个人时间和金钱(电脑,Azure账户……)。
我也捐款项目所使用的流程图绘制像宪章。
所以如果你喜欢Grafana-FlowCharting并使用它为您的企业,专业或个人。
点击资助项目的赞助商按钮下面的链接。
https://paypal.me/grafanaflowcharting
非常感谢
Arnaud
更新日志
(0.9.0)- 2020-05-31
添加
- CSV格式支持源(https://drawio-app.com/import-from-csv-to-drawio/)流程图
- 新的聚合:最后一点时间
- 新填充方法:梯度(看例子)
- 图盘旋支持(看例子)
- 更好地与chroma-js渲染色彩的动画
- 新事件/动画映射:
- 新的主页模式
- 支持外部字体像谷歌字体(看例子)
- 新的网管功能在检查部分分享图没有合理的数据(看例子)
固定
- 固定:流程图网格显示
- 固定:背景颜色字段编辑模式
- 固定:眨眼事件
- 固定:grafana v7上溢出(问题# 172)
(0.8.1)- 2020-05-11
添加
- 新插件标识Grafana V7 (看例子)
固定
- 固定:仪表板变量。
- 优化性能和尺寸(7月15 Mo)。
(0.8.0)- 2020-05-02
添加
- 添加价值鉴定/标签字段“什么”规则(实验)
- 升级。io库(13.0.1)
- 添加选项禁用正则表达式/ eval小性能增益。
- 添加两个新颜色模式的颜色映射部分:
- ”标签背景”
- “标签borber”
- 添加执行时间统计优化规则。
- 可折叠集装箱没有禁用锁。
- 添加新的自定义变量为支持字段(文本映射”与“,链接的Url映射和事件映射“价值”):
- $ {_value}:原始价值
- $ {_formatted}:格式化的值
- $ {_level}:当前水平
- $ {_rule}:当前规则的名称
- 添加新功能:事件/动画映射,根据级别(看例子)
- 改变形状的形式
- 改变大小、透明度、旋转、…
- 隐藏/眨眼的形状
- 和更多…
固定
- 对数尺度,谢谢丹尼斯(问题# 68)
- 形状时仍然选择删除地图。
- 选择列表(typeahead)领域的“什么”和映射规则字符串类型的值
- 水平状态范围或值的映射。
- 总是对锁在流程图的选择(问题# 138)
- 解决删除链接
- 修复范围值最小和最大范围时,“从”或”到“是空的
- 修复“与”字段的文本映射,空克隆或保存/加载后
(0.7.0)- 2020-03-25
添加
- 新的条件和设计规则为每个映射而不是每个规则(一个看例子)
- 当:当应用条件
- :哪些形状
- :再着色形状如何
- 和更多的……
- 多种颜色阈值的数字和字符串类型(看例子)
- 渐变颜色模式(看例子)
- 启用/禁用动画最喜欢颜色褪色性能或最好的渲染渲染的图像直接联系的
- 更新中:
- draw.io:12.8.6 (Kubernetes shapes and more)
- mxgraph: 4.1.0
固定
(0.6.1)- 2020-01-15
固定
(0.6.0)- 2019-12-21
添加
- 实验实现表类型数据(Mysql、Postgres Zabbix,流媒体,洛基和其他…)
- 一些优化:
- 工具提示
- 州
- 工具提示图:
- 柱状图(看例子)
- 输入url变量支持下载(看例子)
- 添加逐步影响颜色变化时(看例子)
- 新规则设计编辑器(看例子)
- 打印稿迁移的最佳质量。
- 构建迁移到grafana-toolkit(感谢杜米尼克和Ryan)。
- 新引擎图更好的画。io兼容性
- 更好的变焦firefox和IE /边缘。
- 为XML和URL添加控制编辑模式。
- 正则表达式对字符串类型的值来定义级实现的状态。
固定
(0.5.0)- 2019-10-17
添加
- 2新模式“更新文本值”(看例子)
- 追加(空间):Concat指标以空格作为分隔符
- 追加(新行):Concat指标换行
- Variabilization在“Url”链接映射(看例子)
- 新复选框允许从画下载图片。io (看例子)
- 新编辑器选项:
- 选择其他编辑器。io像内部网站
- 选择的主题编辑器
- 新的形状识别模式,当鼠标放在规则或映射(看例子)
- 支持动态形状像平面布置图,等距计划和更多(看例子)
- 新颜色模式没有SVG对象像图片、剪贴画、图片(看例子)
- 在工具提示(图看例子)
- 颜色图表与定义颜色阈值
- 图的大小(看例子)
- 为每个指标/定义工具提示的方向图在工具提示:水平或垂直(看例子)
- 一些优化,显示加载速度的两倍。
固定
- 解决颜色时重置“颜色”是“总是/关键”和指标就可以了
- 解决边境空黑当“颜色模式”而不是“填满”(问题# 24)
- 修复错误时“价值”不是“当指标显示”
- 修复链接(问题# 37)
- 修改超链接文本出现在白色的流程图(问题# 45)
- 解决“仪表板上的多个流程图”,当编辑,都是同样的画(问题# 48)
- 修复后重新加载或变量改变选项(问题# 44)
- 修复自动重置变焦/ unzoom当数据刷新,只有ESC或更改流程图重置期权变焦(问题# 38)
- 修复BPNM形状误差(问题# 51)
- 修正显示在流程图检查中心和规模的选择。
- 修复与鼠标滚轮缩放firefox和优势。
附件
所有显著改变这个项目将在这个文件记录。
煤烟很快/路线图
1.0下/要求增强
- [X]国际的画。io网站(问题# 43)
- [X]显示工具提示(0.4.0)
- []导出SVG, png,选项
- [X]谷歌字体
- 在工具提示(0.4.0)[X]添加数据
- [X]使用变量/模板图(0.4.0)
- [X]添加自定义模板/ libs画。io (0.4.0)
- [X]进步改变颜色像计
- []支持主题
- []注释
- [X]工具提示文本和箭头/线
- [X]源下载Url (0.4.0)
- [X]特殊规则根据级别(隐藏、显示、改变形式,移动,盈方,在回来,属性,…)
- [X]等自定义变量$ {_label}, {_value}美元$ {_alias}, {_rule}, {_level}美元……(0.8.0)
- [X]变量支持链接(0.5.0)
- [X]变焦/ Unzoom (0.4.0)
- [X]共享图十字
- [X] CSV源(0.9.0)
- [X]地图/搜索形状值(0.8.0)
- [X]变量支持下载源和压缩源
- []多图与汽车连接错误
- [X]梯度模式颜色(0.7.0)
- [X]超过三种颜色(0.7.0)
- [X]图在工具提示(0.6.0)
- [X]直方图
- [X]新规则后回车提示选项
- [X]过滤器为null值图
- [X]新风格图片:imageBackground imageBorder
- 从draw.io [X]支持云映像
- [X]支持图像画。io (0.5.0)
- [X]添加附加模式与CR文本或空间(0.5.0)
支持或联系
- 和流程图绘制有麻烦吗?看看问题
- 电子邮件:grafana.flowcharting@gmail.com
- Twitter: https://twitter.com/gf_flowcharting
- RSS新闻:http://algenty.github.io/flowcharting-repository/news.xml
依赖关系
Grafane流程图绘制插件依赖关系
- [AngularJS] - HTML web应用程序增强!
- [lodash]——可怕的基于web的文本编辑器
- (jquery)——减价解析器处理得当。快速和易于扩展。
- [mxGraph]——伟大的现代web应用程序的UI样板
- [pako] - Zlib港口javascript
- [vkbeautify]——漂亮的打印和贬低XML / JSON / SQL / CSV
- (洗手液)——马德里的HTML洗手液
- (宪章)——图工具提示
- [chroma-js]——计算插入颜色
构建依赖关系
- (开玩笑),愉快的JavaScript测试
- (表达)——快,unopinionated,极简主义的web框架
- (巴别塔)——之间的软垫你的很酷的新文件格式开发节点。js CoffeeScript等SASS,玉。
- 跑步者(呼噜声)- JavaScript任务
- [webpack] -包CommonJs / AMD模块浏览器。允许你的代码分割成多个包,可按需加载。支持加载器来对文件进行预处理,即json, jsx, es7, css,少,…和您的自定义的东西。
安装
流程图绘制需要Grafanav5 +运行(不是旧版本测试)下载并安装它
Manualy
cd grafana_home美元/数据/插件wget - no-check-certificate https://github.com/algenty/grafana-flowcharting/archive/master.zip解压master.zip美元grafana-cli
grafana-cli插件安装agenty-flowcharting-panel构建
git克隆https://github.com/algenty/grafana-flowcharting纱建立美元$ #让插件zip文件档案dir纱存档#美元美元dev看纱线开发类图
https://www.draw.io/?chrome=0&lightbox=1&url=https%3A%2F%2Fraw.githubusercontent.com%2Falgenty%2Fflowcharting-repository%2Fmaster%2Fgraphs%2FFlowcharting_carto.drawio
活动图(进行中)
https://www.draw.io/?chrome=0&lightbox=1&url=https%3A%2F%2Fraw.githubusercontent.com%2Falgenty%2Fflowcharting-repository%2Fmaster%2Fgraphs%2FFlowcharting_Events.drawio
上安装流程图绘制Grafana云:
Grafana云实例上安装插件是一键安装;更新也一样。很酷,对吧?
注意,它可能需要1分钟看到你Grafana插件显示在。
Grafana云实例上安装插件是一键安装;更新也一样。很酷,对吧?
注意,它可能需要1分钟看到你Grafana插件显示在。
Grafana云实例上安装插件是一键安装;更新也一样。很酷,对吧?
注意,它可能需要1分钟看到你Grafana插件显示在。
Grafana云实例上安装插件是一键安装;更新也一样。很酷,对吧?
注意,它可能需要1分钟看到你Grafana插件显示在。
Grafana云实例上安装插件是一键安装;更新也一样。很酷,对吧?
注意,它可能需要1分钟看到你Grafana插件显示在。
欲了解更多信息,请访问文档插件安装。
安装在一个本地Grafana:
对当地情况下,插件安装和更新通过一个简单的CLI命令。插件不自动更新,但是你将更新可用时通知Grafana内。
1。安装面板
使用grafana-cli工具安装流程图绘制从命令行:
grafana-cli插件安装插件将被安装到您的grafana插件目录;默认是/var/lib/grafana/plugins.有关cli工具的更多信息。
2。将面板添加到仪表板
安装板可立即在仪表盘部分Grafana主菜单中,可以添加在Grafana像其他核心小组。
要看到安装板的列表,单击插件在主菜单项。核心板和安装面板将出现。
